サンプル動画
1.alfredに”gakusha”と入力すると、雑学のカテゴリが9つ表示されます
2.入力した最後の文字”a”を削除して、再度入力すると、先ほどとは別のカテゴリが
表示されます(ランダムに表示させていることのサンプルです)
3.カテゴリを選択すると関連する雑学記事のタイトルを9つ表示します
4.記事を選択するとブラウザでひらきます
開発メモ
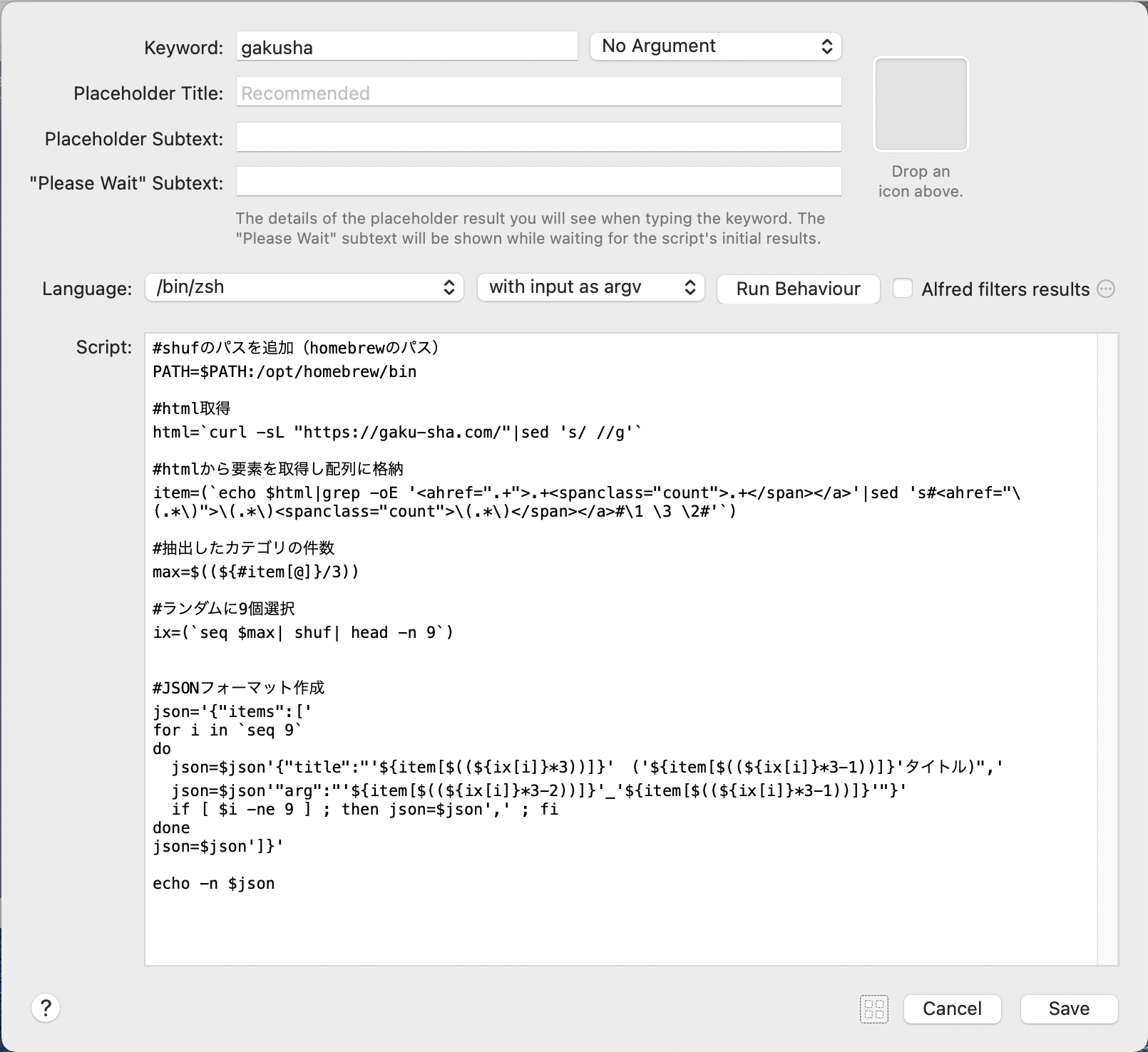
ワークフロー

1.Gaku-Shaを知ろう
雑学サイトGaku-Sha
トップページには最近の記事が表示されています。かなりの頻度で更新していますね
右側にカテゴリがあり、記事数が表示されています。クリックしてみるとトップページ
同様の記事の一覧です。1ページ24件。使えそうですね
カテゴリ同様に目的別というインデックスもあります。ただ人気の記事はタブ切り替え
で、たった5件なので扱いにくいかな
Alfredにするなら、はじめにカテゴリ・目的別のインデックスから範囲を選んで
次にランダムに表示させることができそうです
2.フローの構成
そこで、今回は、2段階のScriptFilterにしてみました
はじめはトップページの左側のカテゴリと目的別を抽出しましょう
件数の表示が独特な部分から当たりをつけると、すぐにSpan class=”count”を発見
grepとsedで切り取ります
いつもはtitleやurlといった要素ごとに配列化しますが、今回は一つの配列としました
sedの出力を\1 \3 \2というように、ブランクで区切って、配列に代入しています
この部分は簡単なのですが、JSONを作成するときに配列の数字だらけで見難いかな
単なる気まぐれですが、titleに記事数を括弧でつけました。また、argはURLと記事数を
”_“で繋いでいます。こちらは気まぐれではなく、後続で利用します
あと、JSONの出力をスクロールさせたくなかったので9行としています
そのためshufとheadでランダムに選択しています

3.2段目のScriptFilter
2段目のScriptFilterはカテゴリ内のページをランダムで選択。
そのページにある記事(基本的に24個)から9件をランダムに選んでJSONフォーマットで
出力します。
まずは、受け渡ってくるURLと記事数を分離させます。そして記事数によってページの
URLを生成します。1ページ目の場合は受け渡しURLのまま、2ページ移行はそのURLの
後に/page/nを追加します。もともと24件未満で1ページになってしまう場合と
複数ページから選択して、たまたま1ページを選択する場合があるので、ロジックが
エレガントでないのですね。。。
ページのURLが決まったらcURLでソースを取得して、記事のタイトルとURLを
配列に格納。あとは9件を選択してJSONにするだけ

背景
しばらくワークフローを作っていなかったのですが、鈍らないようにと作成してみました
雑学をランダム表示させようと思いサーフィンしていたらGaku-Sha.comを見つけました
2000を超える雑学で、1つが数百字程度となかなか手頃
URLには数字を使っていないので、カテゴリを解析しながら、ランダム表示です
取扱説明
機能:
Gaku-Sha.comサイトの雑学をランダムに表示する
インストール:
1.alfredworkflowをダウンロード
2.ファイルをダブルクリックしてワークフローに登録
使い方:
Alfredからキーワード『gakusha』で起動
トップページに戻る